Google Flutter is an open-source mobile application development framework created by Google. It is used to develop applications for Android and iOS, as well as being the primary method of creating applications for Google Fuchsia. The same Google Flutter App Development code allows creating apps for both Android and iOS. It is important to hire Flutter developers to build robust apps.
With features such as a single codebase, custom interface, high performance, and more, mobile apps developed with Flutter look and feel beautiful as a native app. Flutter uses Google’s programming language – Dart. Google Flutter has everything it needs for mobile app development in its flutter engine itself.
Related Post: Top iOS Development Tools
Why Flutter?
- Native performance
- Highly expressive UI
- Single code for front end and back end
- Open-source
- Minimum viable product (MVP)
- Faster code development
- Reduce time-to-market
- Suitable for any platform like app or web
Advantages of Flutter for Mobile App
Primary advantages of Flutter are quick time to market and reduced cost of development. However, let us take a deeper look into the advantages of Flutter for mobile app development.
Hot Reload: Flutter is all about speed and agility to build mobile apps. Pursuant to this, it comes with Hot Reload that allows quick and easy experimentation, creating UIs, incorporating new features, and fix bugs. It loads code changes into the VM and re-builds the widget tree, preserving the app state. To put it in simple words, Hot reload allows to improvise an app’s look and immediately review changes. In other words, with Flutter, your designer can collaborate with a developer on the UI, making changes.
Quick Time to Market: Simple to understand that Flutter development framework offers quick time to market. You can expect to launch a Flutter app with less resources and man-hours compared to the native apps for Android and iOS. The reason is very straightforward, there is no need to write any platform-specific code to achieve the desired results in your application. Flutter provides a declarative API for building UI to improve the performance.
Large Community Support: Developed by Google, Flutter has frequent updates and issues fixes, as well as there are several meetups to help both startups and established businesses. The Flutter app development community is growing at an exponential pace. The community comprises experts and beginners ready to share Flutter development knowledge. For such a young technology, there are several courses on Udemy and Udacity, as well as Facebook communities.
Expressive, beautiful UIs
With Flutter, it is easy to delight your users with built-in beautiful Material Design and Cupertino (iOS) widgets, motion APIs, seamless natural scrolling, and platform awareness. The framework offers distinct widgets, as well as improving the libraries with various interface components. These distinct widgets allow teams to build native app on iOS and Android much more quickly.
Flutter 2: The way from a mobile framework to a portable framework
With Flutter 2, the horizons get broader. Now use the same codebase to ship native apps to five operating systems: iOS, Android, Windows, macOS, and Linux. That’s not about enhancing and improving web experiences targeting browsers such as Chrome, Firefox, Safari, or Edge. Talking about connected and ubiquitous experience, embed flutter in cars, TVs, and smart home appliances.
Flutter on the web
Flutter 2 is production-quality support for the web.
This initial release focuses on three app:
Progressive web apps (PWAs): Web’s reach in capabilities of a desktop app.
Single page apps (SPAs) Load once and transmit data to internet services.
Flutter mobile to the web: Shared code for both experiences.
Flutter: Case Study
Recently, Google Pay switched to Flutter for their flagship mobile app. They have already witnessed gains in terms of productivity and quality. With a unified codebase, the Google team has removed hassles and inequalities between different platforms and eliminated half a million lines of code. Coming to efficiency, several processes such as security reviews and experimentation are cohesive across both iOS and Android.
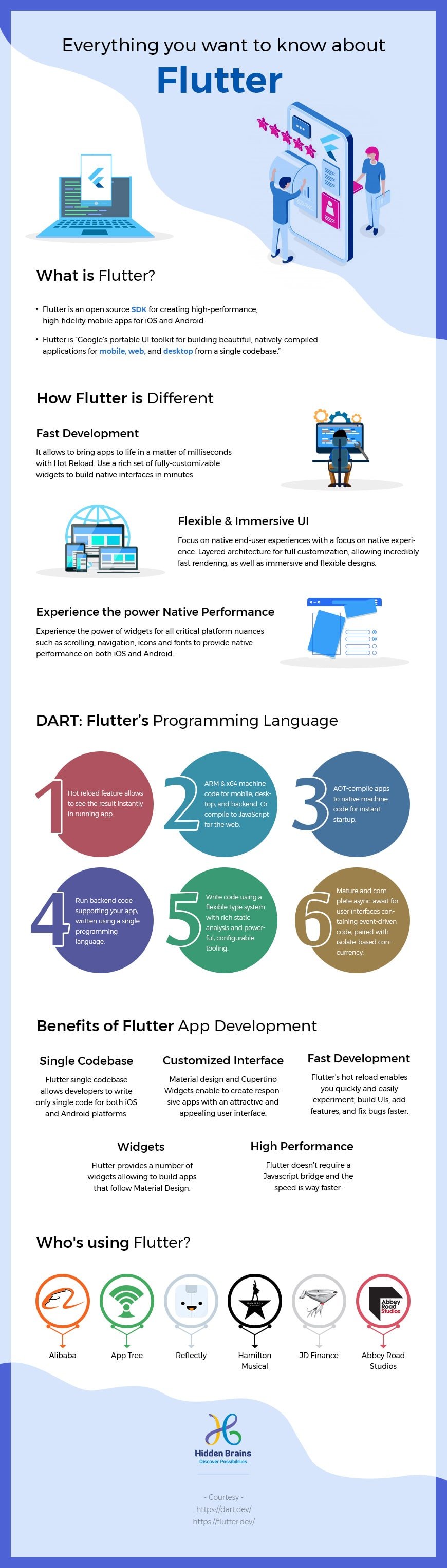
Copy the code to include Google Flutter detailed info-graphic on your blog or page:
<img class="aligncenter size-full wp-image-14034" src="https://www.hiddenbrains.co.uk/wp-content/uploads/2021/05/flutter-app-development.jpg" alt="Google flutter app development" width="870" height="3055" />
Finally
The list of global companies using Flutter is increasing including some global names such as Alibaba, Google Ads, Reflectly, BMW and more. Needless to say, such an impressive client list speaks about Flutter’s quality.
Basically, Flutter comes across as a quick way for cross-platform mobile application development. Future looks bright with the launch of Flutter 2. Now it comes to the target desktop and web without a rewrite.
It would not be an exaggeration that in a matter of a few years, Flutter will officially become the ultimate cross-platform UI framework.
Table of Contents